User Interface Design
Version Seven Application
Ongoing Personal Project
Technology Used:
Figma
Project Roles:
Information Architect, UI Designer, Content Strategist, Interaction Designer
Project Description:
This piece is a work in progress of a financial application I've had in mind for financial budgeting and money management. Taking the mobile-first approach to building this application as there will potential to create this as a web based application as well. It's currently in the early stages of design and viewable on Figma.
Component Library Mockup
Built in 2021 as a UX Consultant
Technology Used:
Figma
Project Roles:
UI Designer, Content Strategist
Project Description:
This mockup was created to showcase and help visually share an idea of how a fully built component library should have a place for documentation that developers are able to reference design artifacts. This was to showcase the types of information that could be shared through building this in tandem with a design system and component library.
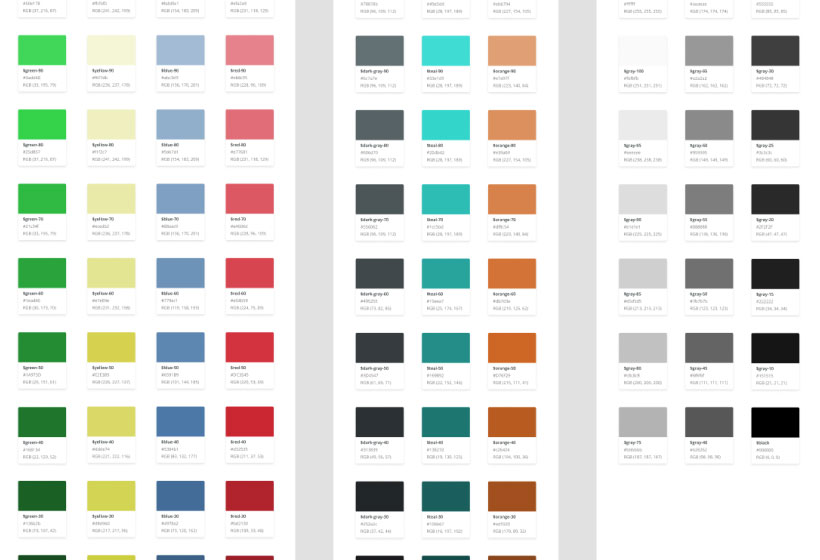
Design System Sample
Built in 2020 for Tremor Technologies
Technology Used:
Figma
Project Roles:
Visual Designer
Project Description:
A small sample of a design system I created in Figma. It makes managing design assets really simple and reusable, design system components that are used across multiple files or designs can be updated in one place using the symbol library, it's very similar to symbols in Sketch. It also serves as a place to store and share assets such as icons, color variables and shades, logos or other imagery that's used in the design can be referenced, exported and consumed by anyone with access.
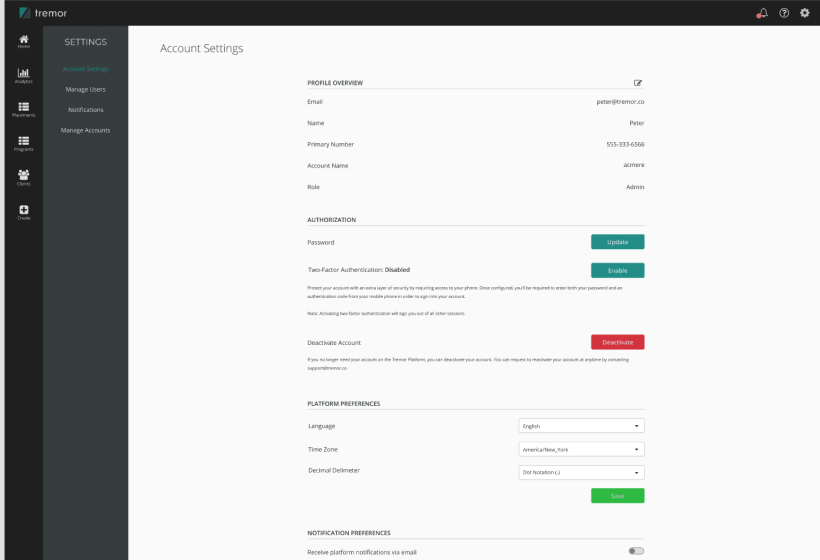
Utility Page Design
Built in 2020 for Tremor Technologies
Technology Used:
Figma
Project Roles:
Information Architect, UI Designer
Project Description:
A couple screenshots taken from designs I was working on in Figma as part of a redesign for the utility section of an application. One screenshot shows multiple utility pages that have been combined to form a more modern settings page. The second screenshot is a user creation form which was one screen within a multi step process to add a user to the platform. The purpose here is to showcase the design layout, iconography and aesthetic in what we were designing.
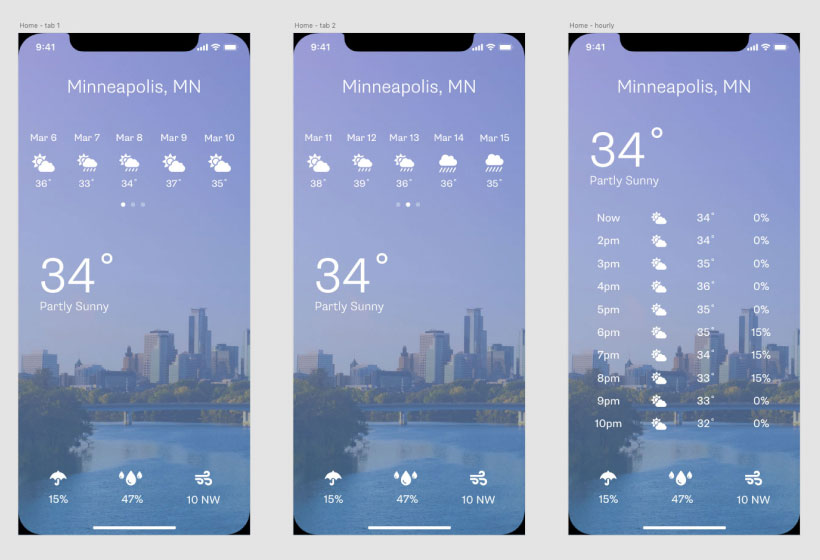
Weather App Design
Built in 2019 As A Personal Project
Technology Used:
Adobe XD
Project Roles:
Information Architect, UI Designer, Content Strategist, Interaction Designer
Project Description:
A redesign of a popular weather app that I use all the time, I designed and prototyped this using Adobe XD and Photoshop. I used the original app as a starting point but changed the design to something that is simplified and something that would better serve the users.
Information Architecture
Story Mapping Sample
Built in 2020 for Tremor Technologies
Technology Used:
Figma
Project Roles:
Information Architect, Content Strategist, Interaction Designer
Project Description:
An example I put together for the product team to help show how to story map and convey the need to start using this process to help us determine what to build.
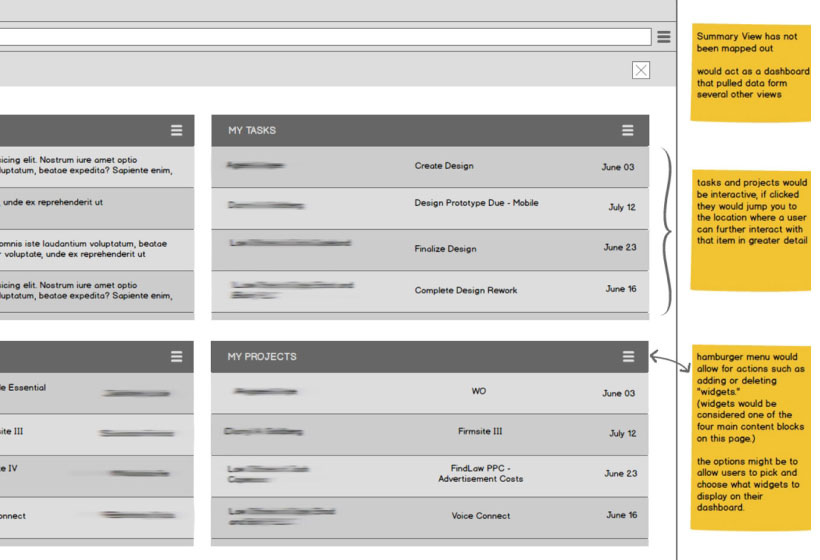
Prototype Sample
Built in 2020 for Tremor Technologies
Technology Used:
Figma, Illustrator, Photoshop
Project Roles:
Information Architect, UI Designer, Interaction Designer
Project Description:
A couple screenshots taken from different prototypes I put together in Figma. These examples showcase the complex connections created when mapping hot spots and making designs interactive.
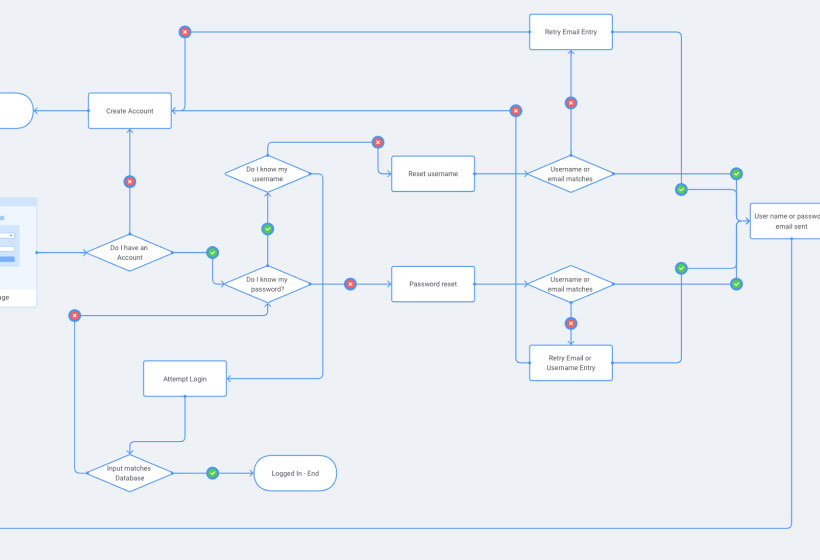
Flow Mapping Sample
Built in 2020 for Tremor Technologies
Technology Used:
Flowmapp
Project Roles:
Information Architect
Project Description:
Sample screenshots of work that I did to help visually convey user flow in an application. Tools such as Overflow and Flowmapp are great for doing this task. It can also be achieved by using certain plugins to show a more granular task flow right in the mock up files themselves.
Process Management Application
Built between 2014-2015 for Thomson Reuters
Technology Used:
Balsamiq, Angular, Bootstrap, Sass, Jira
Project Roles:
Information Architect, UI Designer, Interaction Designer, Developer
Project Description:
This was a redesign of an enterprise product with a budget of over one million dollars. I was the UX architect for this application as I conducted usability tests, evaluations, and analysis on and presented findings to the product owners, managers, and development team. I took responsibility for the interface design by presenting concepts, wireframes, app flows, and prototypes as needed. I also performed the UI development of this application within angular.
Admin Tool Application
Built between 2014-2015 for Thomson Reuters
Technology Used:
Balsamiq, Angular, Bootstrap, Sass, Jira
Project Roles:
Information Architect, UI Designer, Interaction Designer, Developer
Project Description:
An admin application that I helped to design and build at FindLaw. This application was used to set values and rules for other applications. I took responsibility for the interface design. I also performed the UI development of this application within angular with the help of a couple others on this project team. We created this application in a short time frame while learning how to customize and integrate angular materials.
Brand & Marketing Design
Website Design Sample
Built in 2021 as a Personal Project
Technology Used:
Figma
Project Roles:
Visual Designer
Project Description:
Sample website design I created to practice layout design and to help add projects to my portfolio
Logo Design Process
Created in 2009 for Personal Use
Technology Used:
Illustrator, Photoshop, Sketching
Project Roles:
Visual Designer
Project Description:
These images show some of the steps I took in creating my own logo. This piece helps to illustrate how I work through the initial stages of design. This process took me weeks of constantly thinking of what the end result was going to be.
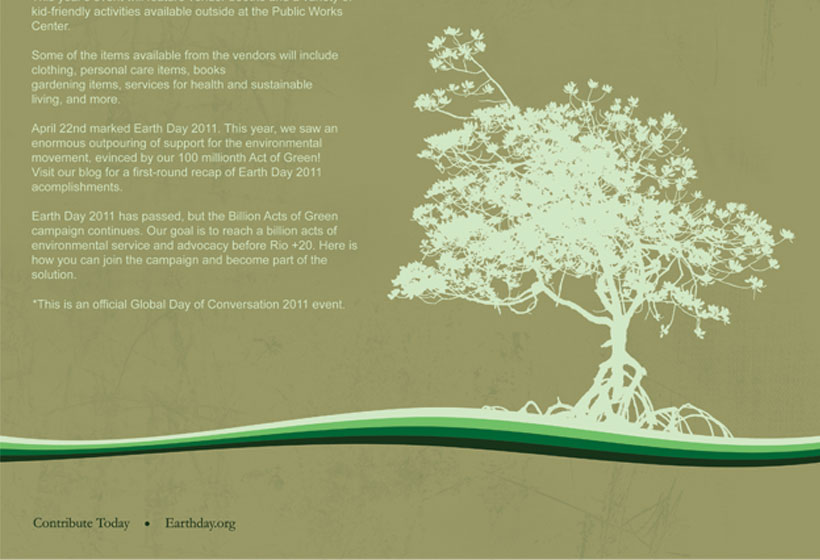
Earth Day Poster
Created in 2011 as a Personal Project
Technology Used:
Illustrator, Photoshop
Project Roles:
Visual Designer
Project Description:
A project that I created based on an Earth Day event. After finding an upcoming event I took that information and plugged it into a poster. The project was mostly created in Adobe Illustrator, but some of the final touches such as the texture layer was done using Adobe Photoshop.
Sketching & Drawing
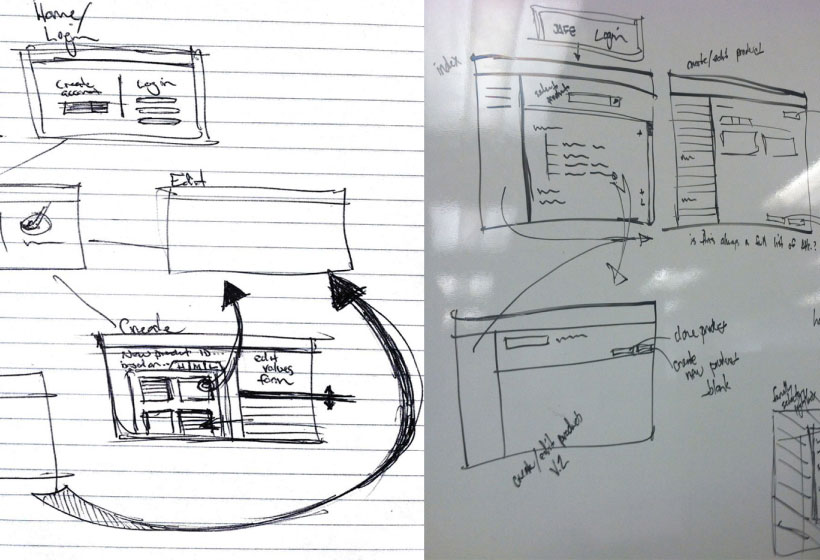
Rough Sketches
Various Drawings as Personal Projects
Technology Used:
Photoshop, Graphite
Project Roles:
Sketch Artist
Project Description:
These sketches were completed using a reference photographs but they were quick sketches done as a part of research conducted for use with character creation.
Life Drawings
Various Drawings as Personal Projects
Technology Used:
Photoshop, Graphite
Project Roles:
Sketch Artist
Project Description:
I completed these sketches using live models in very short intervals. The few animal sketches in here that were done within thirty seconds to one minute when visiting a couple pet stores as well as some trips to the zoo.
Model Sessions
Various Drawings as Personal Project
Technology Used:
Photoshop, Charcoal, Graphite
Project Roles:
Sketch Artist
Project Description:
I completed these sketches during several model sessions. Most of the poses varied between 15 seconds to 2 minutes. Some of the longer poses were held for up to 15 minutes at most.
Reference Sketches
Various Drawings as Personal Projects
Technology Used:
Photoshop, Graphite
Project Roles:
Sketch Artist
Project Description:
These sketches were completed using a reference photograph and I also had no time constraints to complete the works.
Development
See the Pen Knockout JS Sample by Brian Rogstad (@brogstad) on CodePen.
Knockout JS Sample
Built in 2016 for Epsilon
Technology Used:
KnockoutJS, Bootstrap, CSS, HTML
Project Roles:
Developer
Project Description:
I used Codepen as a sandbox to test the output when making edits to an application that was using KnockoutJS.
See the Pen Giphy Search using React by Brian Rogstad (@brogstad) on CodePen.
Giphy Search using React
Built in 2018 As A Personal Project
Technology Used:
ReactJS, Bootstrap, CSS, HTML
Project Roles:
Developer
Project Description:
A sample React app that is connected to the Giphy API. it concatenates the string entered by the user to the string that is used to make the get request and returns any results to an empty container.
See the Pen Local Storage by Brian Rogstad (@brogstad) on CodePen.
Local Storage Demo
Built in 2017 As A Personal Project
Technology Used:
Javascript, CSS, HTML
Project Roles:
Developer
Project Description:
When there is nothing in local storage the app creates four entries with the init function. from there you can add more data using the form. Refresh or close the window and revisit to see that the data stays. If a value is added that already exists, the value gets added and the table is resorted.
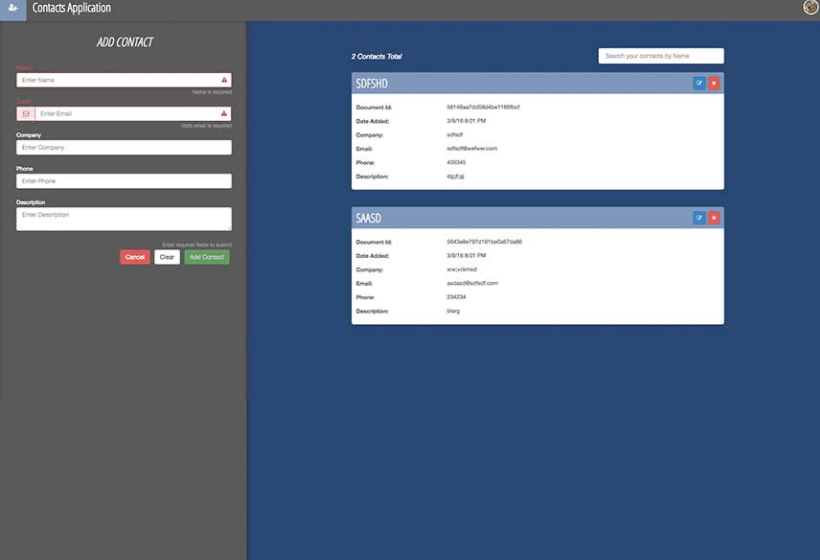
Contacts Application
Built between 2015-2018 As A Personal Project
Technology Used:
Angular, MongoDB, ExpressJS, NodeJS, Gulp, Bootstrap, SASS, HTML, Git
Project Roles:
Developer
Project Description:
Single page MEAN stack application I designed and built with help from pluralsight tutorials. I learned about gulp automation, proper directory structure, middleware with ExpressJS, and backend data stores with MongoDB.
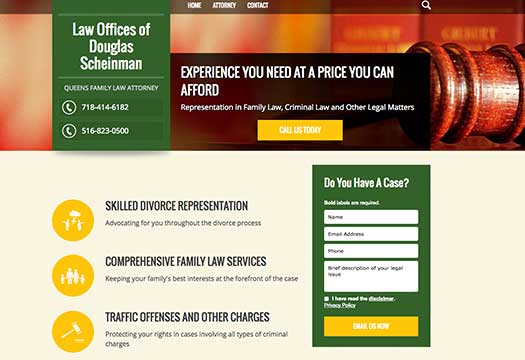
Attorney Websites
Built between 2011-2012 For Findlaw
Technology Used:
Javascript, SASS, HTML, Adobe Suite, CMS
Project Roles:
Developer
Project Description:
When I worked with Findlaw we built a lot of attorney websites. During my time as a web developer I built 75+ websites, completing between 1-3 websites per week. We used a proprietary CMS that housed all the websites and allowed the both developers and clients to update and maintain their websites. These websites shown are a small sample of websites I worked on.
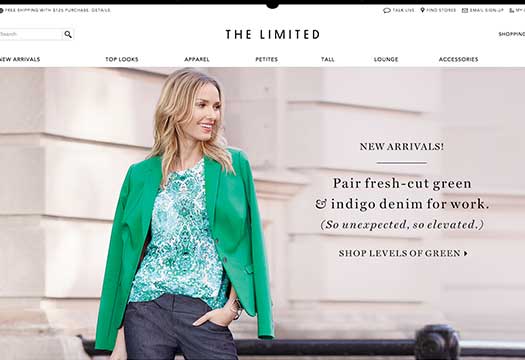
The Limited Website
Built in 2011 For Olson
Technology Used:
Javascript, CSS, HTML
Project Roles:
Developer
Project Description:
One of the various projects that was underway during my time at Olson. I helped with some of the development of the sight. I was a great project to learn about the standards of version control as there were several developers working on this project simultaneously. Debugging and CSS updates were a couple things I also helped with. visit the limited.com
Hope Rocks Website
Built in 2011 For Olson
Technology Used:
Javascript, CSS, HTML
Project Roles:
Developer
Project Description:
I helped with the design collaboration and development of this website during my time at Olson. The website is completely overhauled and updated annually as the event evolves and change and or moves locations. It’s still an ongoing project today but has changed several times since I’ve worked on it. visit hoperocks.org
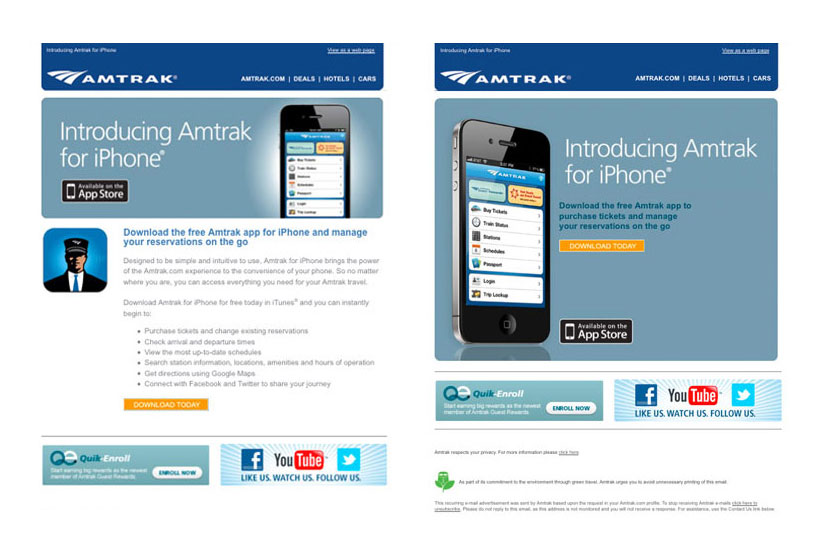
HTML Emails
Built in 2011 For Olson
Technology Used:
Javascript, CSS, HTML
Project Roles:
Developer
Project Description:
During my time at Olson I helped to create plenty of emails. Some of the clients included Amtrak, Luxottica and Sun Country. Exact Target was used as a final step in the process when creating most emails. Other emails were created by hand then given to the client to finalize and distribute on their own. The design of these emails was taken on by the design team. My contribution in creating these projects was development. I had to code these in HTML working off of an Adobe Photoshop file. In the end making sure they passed QA for all email clients.