User Interface Design
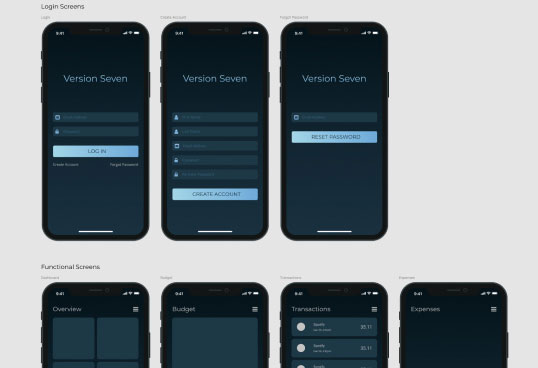
Version Seven Application
Figma Concept Design Mobile Applications Wireframes UI Design Visual Design Interaction Design Information Architecture
This piece is a work in progress on a financial application I've considered for financial budgeting and management. I'm taking the mobile-first approach to building this application, as there is potential to create it as a web-based application as well. It's currently in the early design stages and is viewable on Figma.
View Figma FileUSB Design System Samples
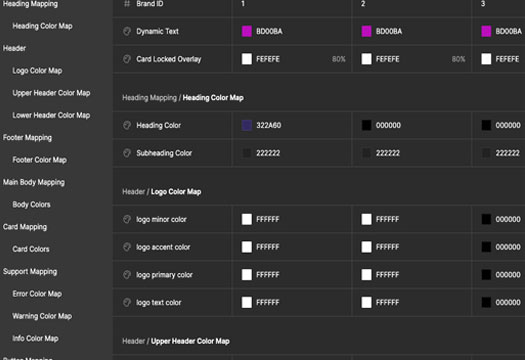
Figma Web Applications Design Systems Branding Theming UI Design Visual Design
An example of Figma's collections feature, which allows theming components. It makes managing design assets straightforward and reusable. Design system components used across multiple files or designs can be updated in one place using the symbol library. It also serves as a place to store and share assets such as icons, color variables, shades, logos, or other imagery used in the design that can be referenced, exported, and consumed by anyone with access.
View ScreenshotsComponent Library Mockup
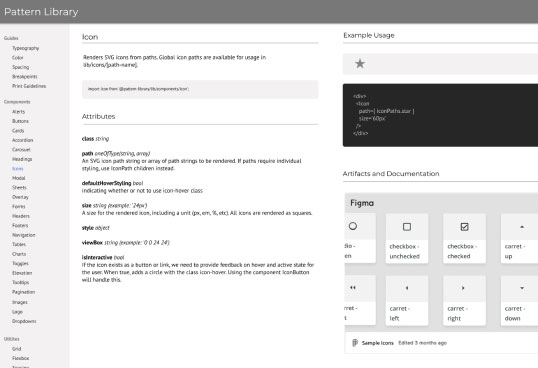
Figma Concept Design Design Systems Component Library Web Applications UI Design
This mockup was created to showcase and help visually share an idea of how a fully built component library should have a place for documentation where developers can reference design artifacts. It was also to showcase the types of information that could be shared through building this in tandem with a design system and component library.
View Figma FileTremor Design System Sample
Figma Web Applications Design Systems Branding Theming Adobe Creative Suite UI Design Visual Design
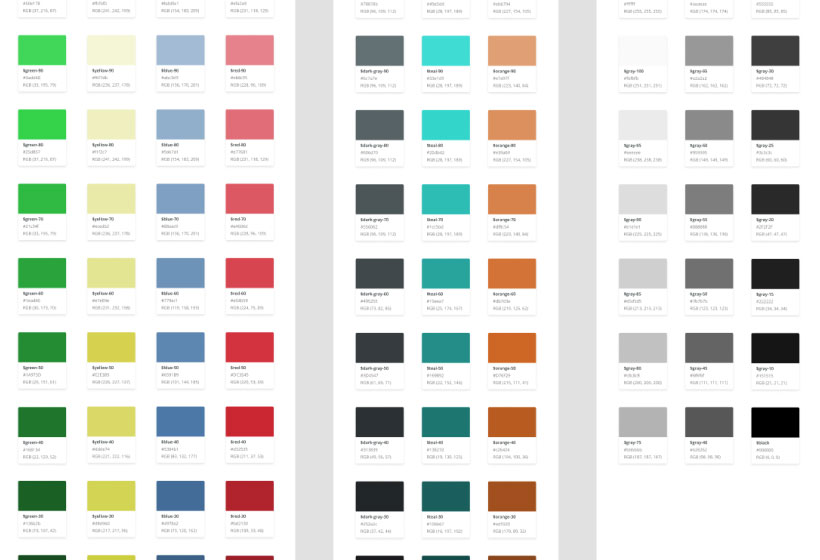
A small sample of a design system I created in Figma. It makes managing design assets straightforward and reusable. Design system components that are used across multiple files or designs can be updated in one place using the symbol library; it's very similar to symbols in Sketch. It also serves as a place to store and share assets such as icons, color variables, shades, logos, or other imagery used in the design that can be referenced, exported, and consumed by anyone with access.
View ScreenshotsTremor Admin UI Design
Figma Web Applications Angular CSS Scss HTML Adobe Creative Suite UI Design Visual Design Information Architecture Frontend Development
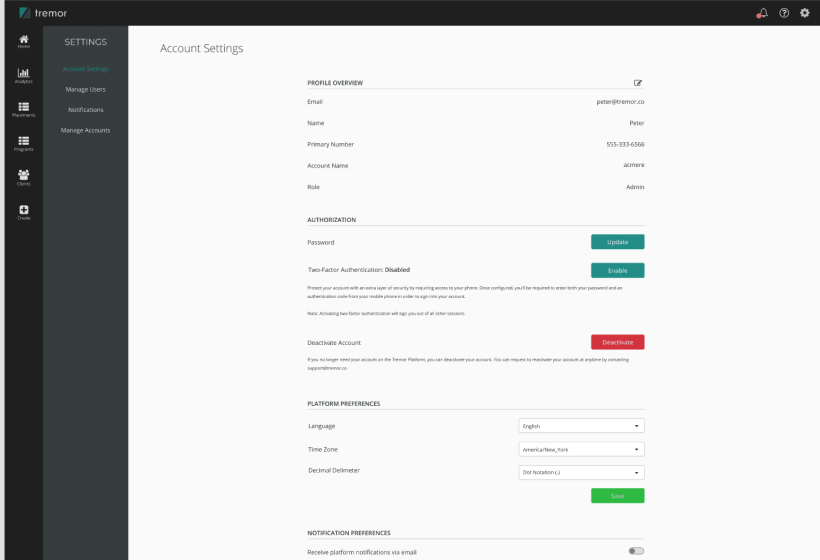
A couple of screenshots taken from designs I was working on in Figma as part of a redesign for the utility section of an application. One screenshot shows multiple Tremor Admin UIs combined to form a more modern settings page. The second screenshot is a user creation form, one screen within a multi-step process to add a user to the platform. The purpose here is to showcase the design layout, iconography, and aesthetic of what we were designing.
View ScreenshotsInformation Architecture
USB Flow Samples
Figma Web Applications UI Design Information Architecture Task Flows
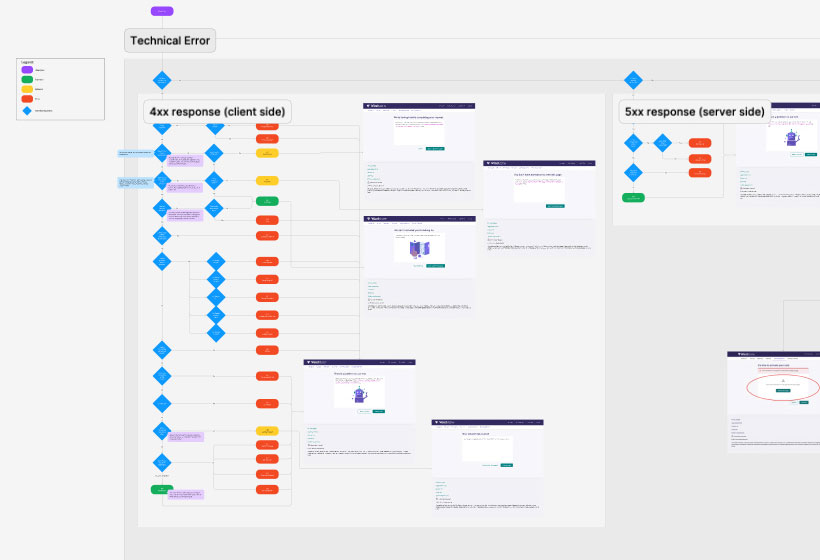
Screenshots of some work to visually convey user flow in an application. These screenshots are from three projects where flow mapping was used to help identify certain information about each scenario.
View ScreenshotsPrototype Samples
Figma Web Applications Adobe Creative Suite UI Design Information Architecture Prototypes Task Flows
A couple of screenshots taken from different prototypes I put together in Figma. These examples showcase the complex connections created when mapping hot spots and making designs interactive.
View ScreenshotsAuthentication Flow
Flowmapp Web Applications Information Architecture User Flow Site Map
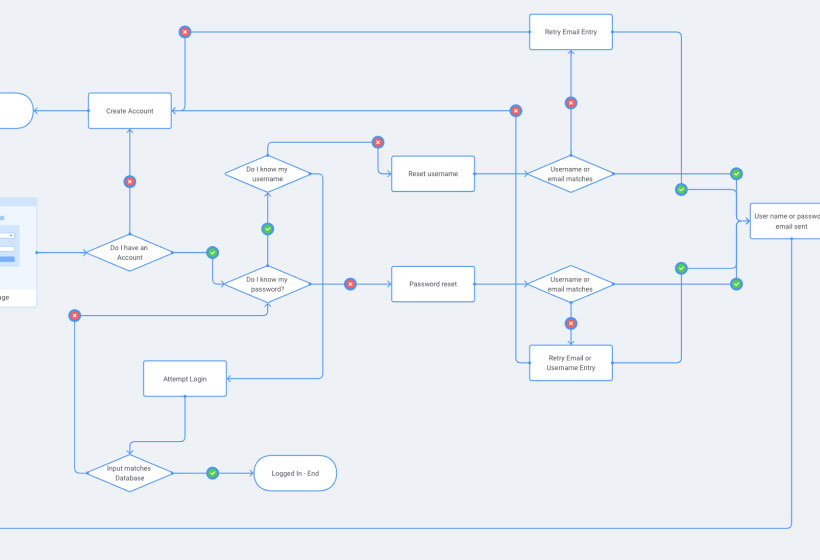
High-level screenshots of my work to help visually convey user flow in an application. Tools such as Figma and Flowmapp are great for doing this task. It can also achieved using certain plugins to show a more granular task flow in the mockup files.
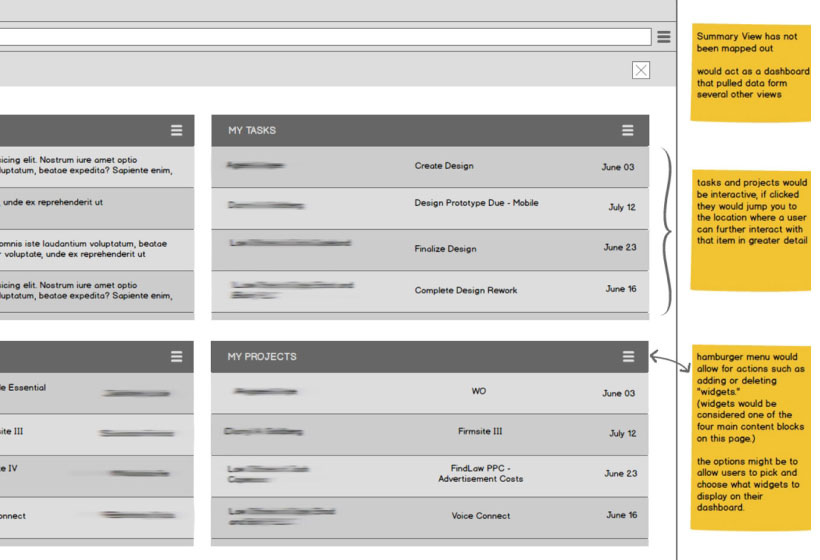
View ScreenshotsFindLaw Workspace
Balsamiq Web Applications Bootstrap Angular CSS Scss HTML Prototypes Adobe Creative Suite UI Design Visual Design Information Architecture Frontend Development
This was a redesign of an enterprise product with a budget of over one million dollars. I was the UX architect for this application as I conducted usability tests, evaluations, and analyses and presented findings to the product owners, managers, and development team. I took responsibility for the interface design by presenting concepts, wireframes, app flows, and prototypes as needed. I also performed the UI development of this application within angular.
View ScreenshotsWorkflow Admin Application
Balsamiq Web Applications Bootstrap Angular CSS Scss HTML Prototypes Adobe Creative Suite UI Design Visual Design Information Architecture Frontend Development
I helped design and build an admin application at FindLaw. This secondary application was used to set values and parameters for its parent application. I took responsibility for the interface design. I also performed the UI development of this application within angular with the help of a couple of others on this project team. We created this application in a short time frame while learning how to customize and integrate angular materials.
View ScreenshotsFrontend Development
See the Pen Knockout JS Sample by Brian Rogstad (@brogstad) on CodePen.
Knockout JS Sample
Sandbox KnockoutJS Bootstrap CSS HTML Frontend Development
I used Codepen as a sandbox to test the output when making edits to an application that was using KnockoutJS.
View on CodepenSee the Pen Giphy Search using React by Brian Rogstad (@brogstad) on CodePen.
Giphy Search using React
Sandbox ReactJS Bootstrap CSS HTML Frontend Development
A sample React app connected to the Giphy API. It concatenates the string entered by the user to the string used to make the get request and returns any results to an empty container.
View on CodepenSee the Pen Local Storage by Brian Rogstad (@brogstad) on CodePen.
Local Storage Demo
Sandbox Javascript Bootstrap CSS HTML Frontend Development
When there is nothing in local storage, the app creates four entries with the init function. From there, you can add more data using the form. Refresh or close the window and revisit to see that the data stays. If a value is added that already exists, the value gets added, and the table is resorted.
View on CodepenView on Github
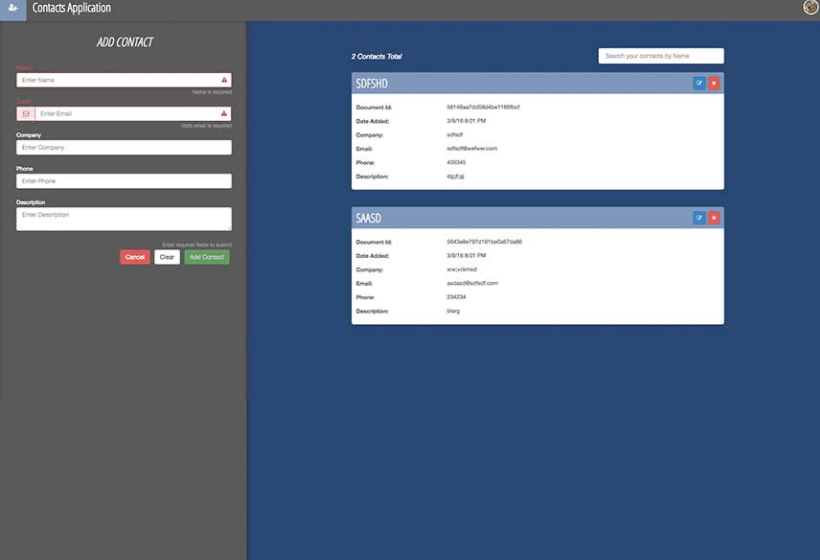
Contacts Application
Concept Web Applications Angular MongoDB ExpressJS NodeJS Gulp Bootstrap CSS Scss HTML Visual Design UI Design Interaction Design Information Architecture Frontend Development APIs
Single page MEAN stack application I designed and built with help from pluralsight tutorials. I learned about gulp automation, proper directory structure, middleware with ExpressJS, and backend data stores with MongoDB.
View ScreenshotsView on Bitbucket
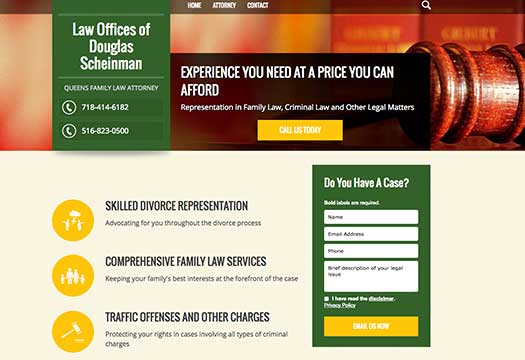
Attorney Websites
Website Javascript Bootstrap CSS Scss Adobe Creative Suite HTML Frontend Development
When I worked with Findlaw we built a lot of attorney websites. As a web developer, I built 75+ websites, completing between 1-3 websites per week. We used a proprietary CMS that housed all the websites and allowed developers and clients to update and maintain their websites. These websites shown are a small sample of websites I worked on.
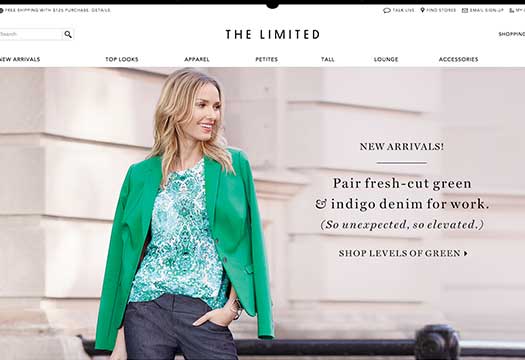
View ScreenshotsThe Limited Website
Website Javascript Bootstrap CSS Adobe Creative Suite HTML Frontend Development
One of the various projects that was underway during my time at Olson. I helped with some of the development of the sight. Learning about the version control standards was a great project, as several developers were working on this project simultaneously. Debugging and CSS updates were a couple of things I also helped with. visit the limited.com
View WebsiteBrand & Marketing Design
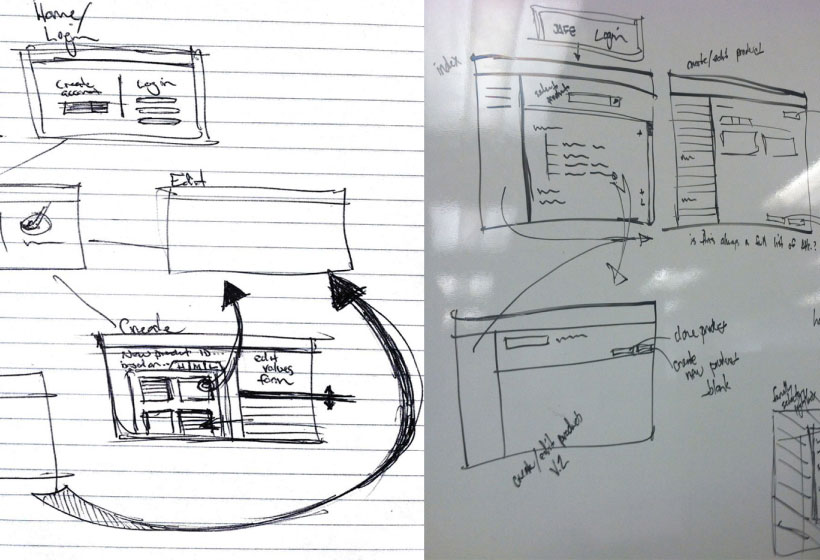
Logo Design Process
Sketching Branding Marketing Adobe Creative Suite
These images show some steps in creating my logo. This piece illustrates how I work through the initial stages of design. This process took me weeks of constantly thinking of what the result was going to be.
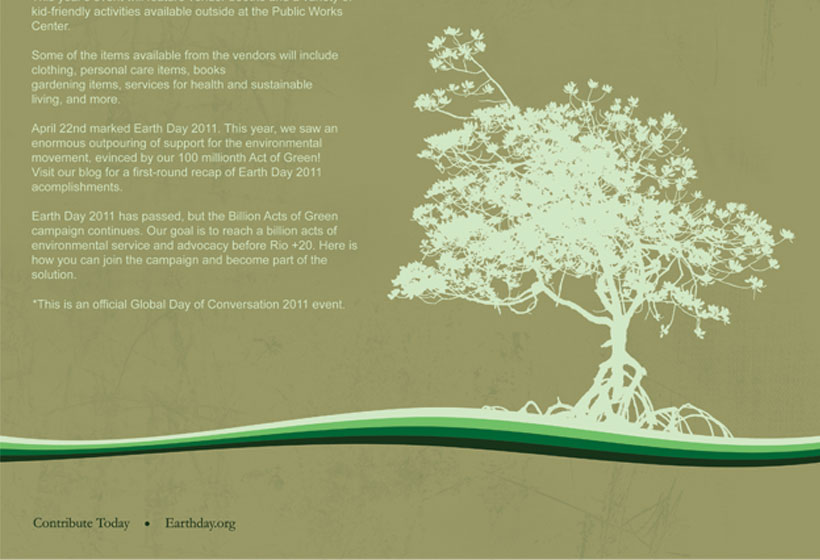
View ScreenshotsEarth Day Poster
Marketing Visual Design Adobe Creative Suite
I created a project based on an Earth Day event; after finding an upcoming event, I plugged that information into a poster. This project is primarily made in Adobe Illustrator, but some of the final touches, such as the texture layer, were done using Adobe Photoshop.
View ScreenshotSketching & Drawing
Animal Character Design
Sketching Drawing Adobe Creative Suite
These sketches were completed using reference photographs, but they were quick sketches done as a part of research conducted for use with character creation.
View ScreenshotsObservational Sketches
Sketching Drawing Adobe Creative Suite
I completed these sketches using live models quickly. The few animal sketches in here were done within thirty seconds to one minute when visiting a couple of pet stores as well as some trips to the zoo.
View ScreenshotsModel Sessions
Sketching Drawing Adobe Creative Suite
I completed these sketches during several model sessions. Most of the poses varied between 15 seconds to 2 minutes. Some of the longer poses were held for up to 15 minutes.
View ScreenshotsReference Sketches
Sketching Drawing Adobe Creative Suite
These sketches were completed using a reference photograph, and I had no time constraints to complete the works.
View Screenshots